5 Crucial Web Design Tips for a Professional Site
By Chase Lepard

A website cannot succeed solely through compelling design or thought-provoking content. It needs to have a style that feeds into your website’s user experience and functionality while being easy to understand at first glance
You know what they always say, “Beauty is in the eye of the mouse-holder.” We understand that different people prefer different styles, but that doesn’t mean that there aren’t a few ground rules you should follow when deciding on the appearance of your website.
Here are 5 quick tips to ensure that you’re heading in the right direction and aren’t turning customers away:
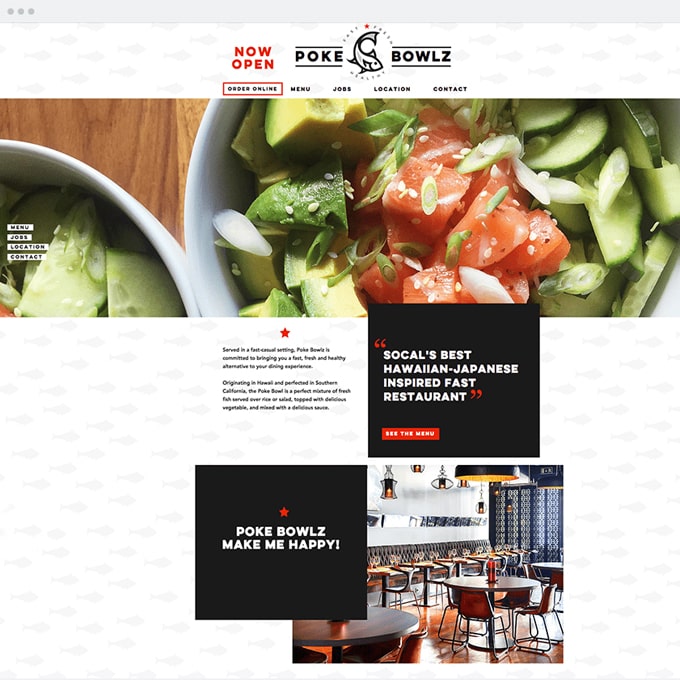
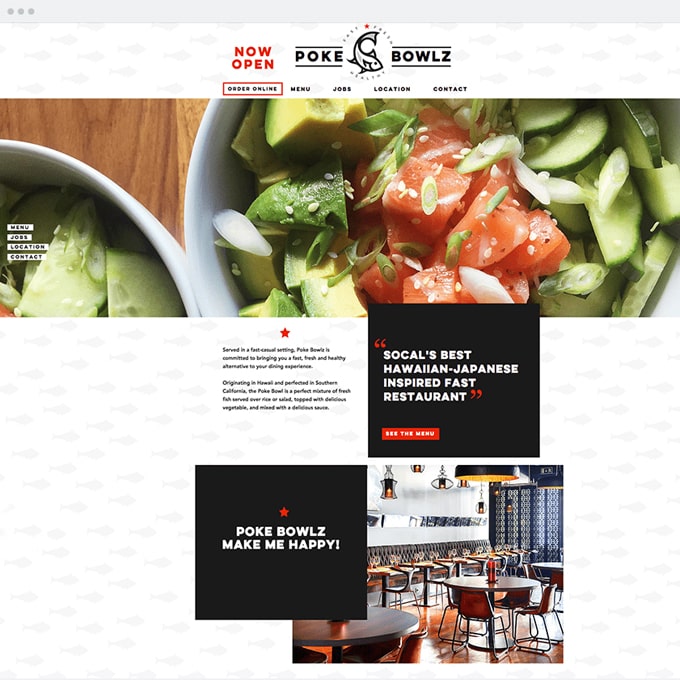
1. Keep your homepage minimalistic and free of clutter
By Chase Lepard
We rarely read every word on a website. Instead, we quickly scan pages, picking out keywords and sentences. With these known behaviors in mind, it’s better to appeal to emotions rather than word count. The less someone looking at your site has to read, click on or remember, the better they’ll be able to process and evaluate what’s going on in front of them. That makes it more likely for them to do what you wanted them to do in the first place. Text and Calls To Action are necessary, of course, but make sure to break them up with larger subheadings and legible paragraphs. We also suggest using images or icons as alternative ways to communicate your point.

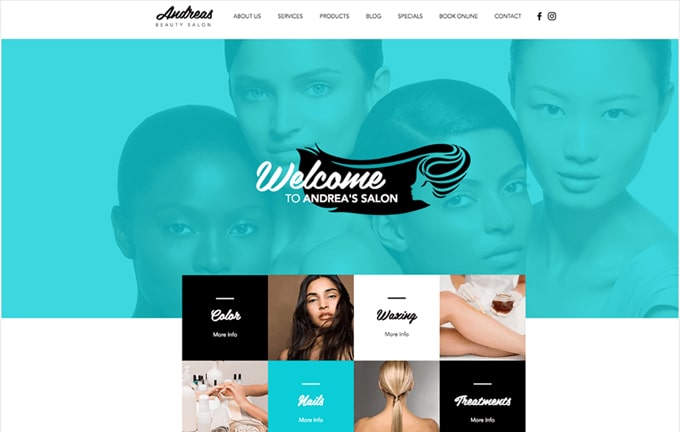
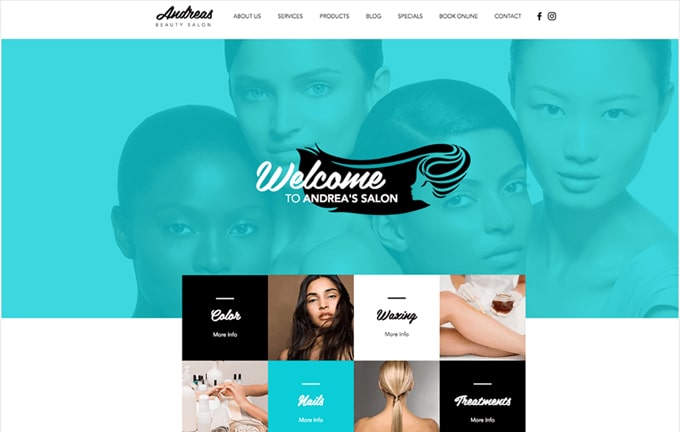
2. Design with visual hierarchy in mind
By Kris Decker
We’ve come a long way from stone tablets. With computer screens and smartphones, as the technology to display information evolves, it remains the designer’s job to arrange the content in a clear manner. You only have a few seconds to grab someone’s attention and tell them what your site is about. If you establish a clear hierarchy to your information, readers can’t help but unconsciously follow the breadcrumbs you have left for them. Then apply color, contrast, size and spacing for further accentuation, remaining conscious of what is drawing attention on your page and making sure that it’s always intentional. One of the best design elements we have found for creating a strong visual hierarchy are strips: These will help organize your website into clear, digestible pieces of content.

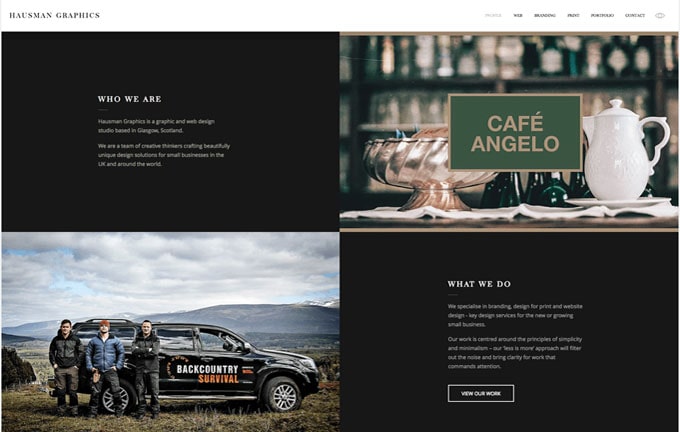
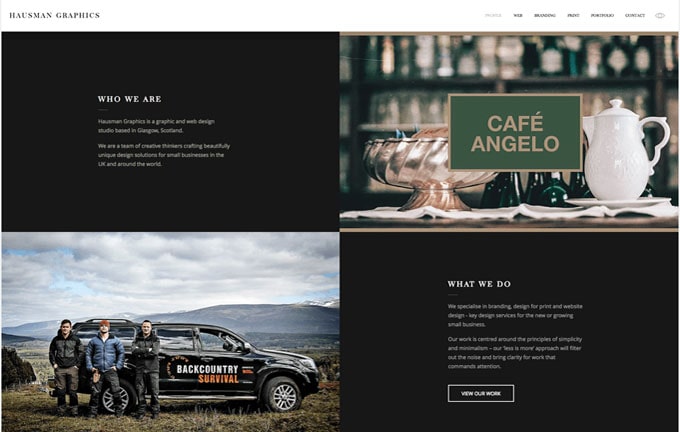
3. Create easy to read website content
By Kris Decker
“Readability” measures how easy it is for people to recognize words, sentences, and phrases. When your site’s readability is high, users will be able to efficiently scan your site and take in the information in the text without much effort.
Achieving website readability is relatively easy; try these key rules:
-
Contrast is key
It’s very important to have sufficient contrast between your text and its background so that the text is clear. You most likely have carefully selected colors that are part of your brand identity and they should be represented on your website. Feel free to play with colors, just don’t sacrifice readability for creativity.
You can’t read what you can’t see
Early websites had small fonts, but, over time, people realized that 12pt fonts are hard to read online. When a screen is 24 inches from someone’s face, most people will struggle to see smaller fonts. A typical rule of thumb you’ll see on the web is to keep your body text at least 16pt. That’s a good place to start, but keep in mind that this number completely depends on which font you’re using.
Serif vs. Sans Serif
You might not choose your family, but you do choose the type of font family you use. Serifs are those little projecting points or lines that some fonts have on the ends of their letters – Times New Roman, for instance, is from the Serif fonts family. Sans Serif literally means “without serif”. These fonts are typically the best choice for online texts – like the one you’re currently reading. Side note: We know that script fonts (The ones that look like handwriting) are really cool with all the fancy curves and stuff, but please consider your visitors’ eyes – give them a break!
There is such a thing as too many fonts
As a rule, don’t use more than three different typefaces throughout a single website. Some projects may call for more elaborate font combinations, but if you do choose to use a variety of fonts, the overall effect should be harmonious, not cluttered.

4. Ensure your site is easy to navigate
By Kris Decker
It may be of your design nature to break the mold, but website navigation is not the place to be avant-garde. Don’t send visitors on a wild goose hunt when wandering through your site. A site with a solid navigation helps search engines index your content while improving the viewers’ experience:
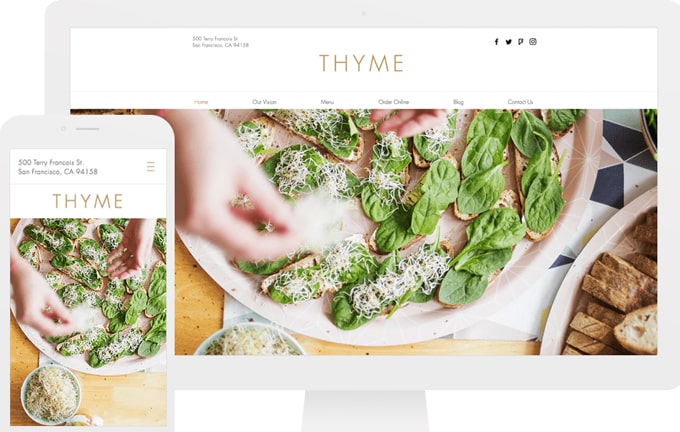
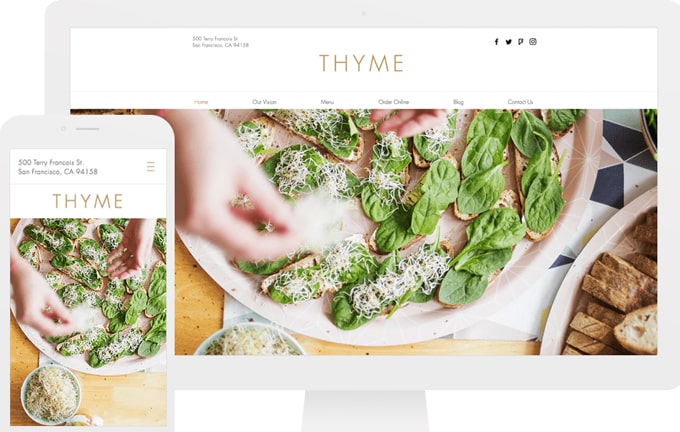
5. Stay mobile friendly
By Kris Decker
We live in a mobile society, which makes it important to ask the question: What do my visitors see when they access my website on the go? Never fear! Wix automatically creates a mobile-friendly version of your site for you so that you can keep pace with the increasingly mobile world. Be sure to put yourself in the position of the user, and test out every page, user action and button. If you want to ensure your mobile-friendly site is running on all cylinders, check out our Mobile Website Best Practices.






Crucial Web Design Tips